EMQ配置通过nginx反向代理wss
nginx.conf文件内容
1 | # my server |
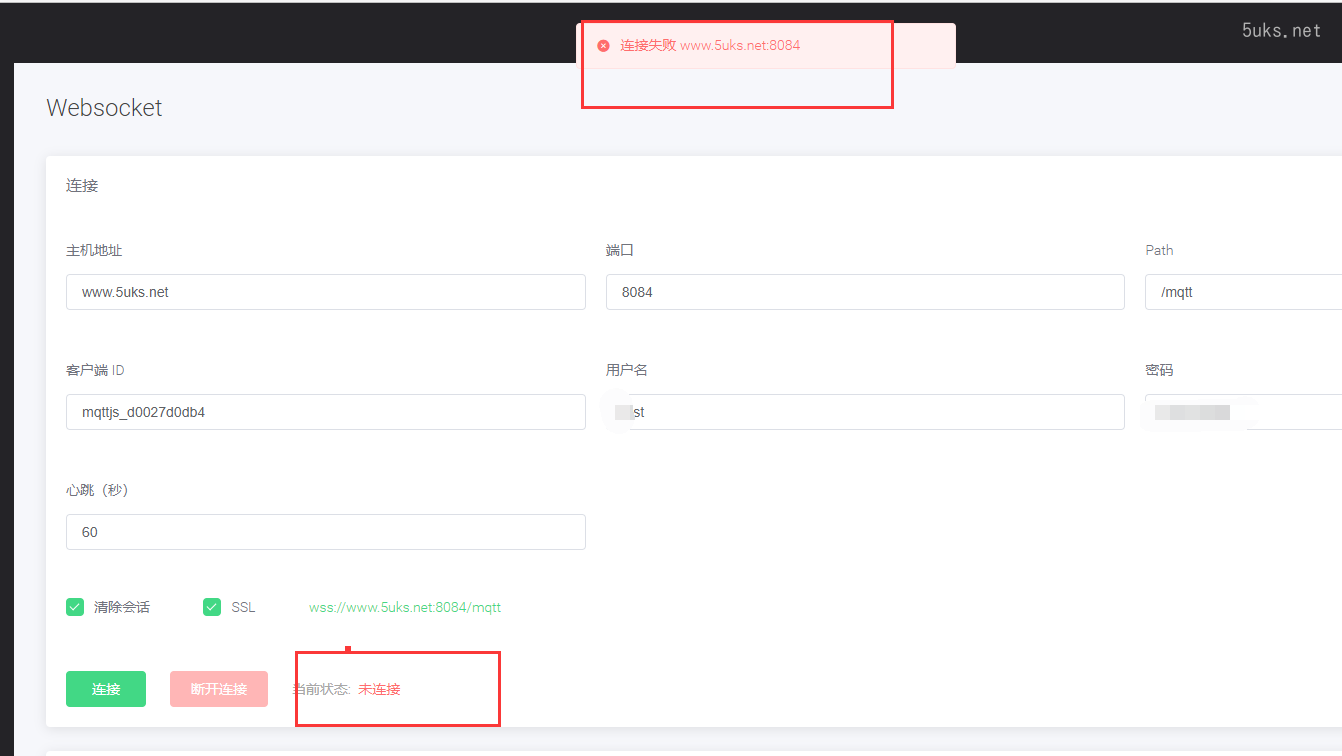
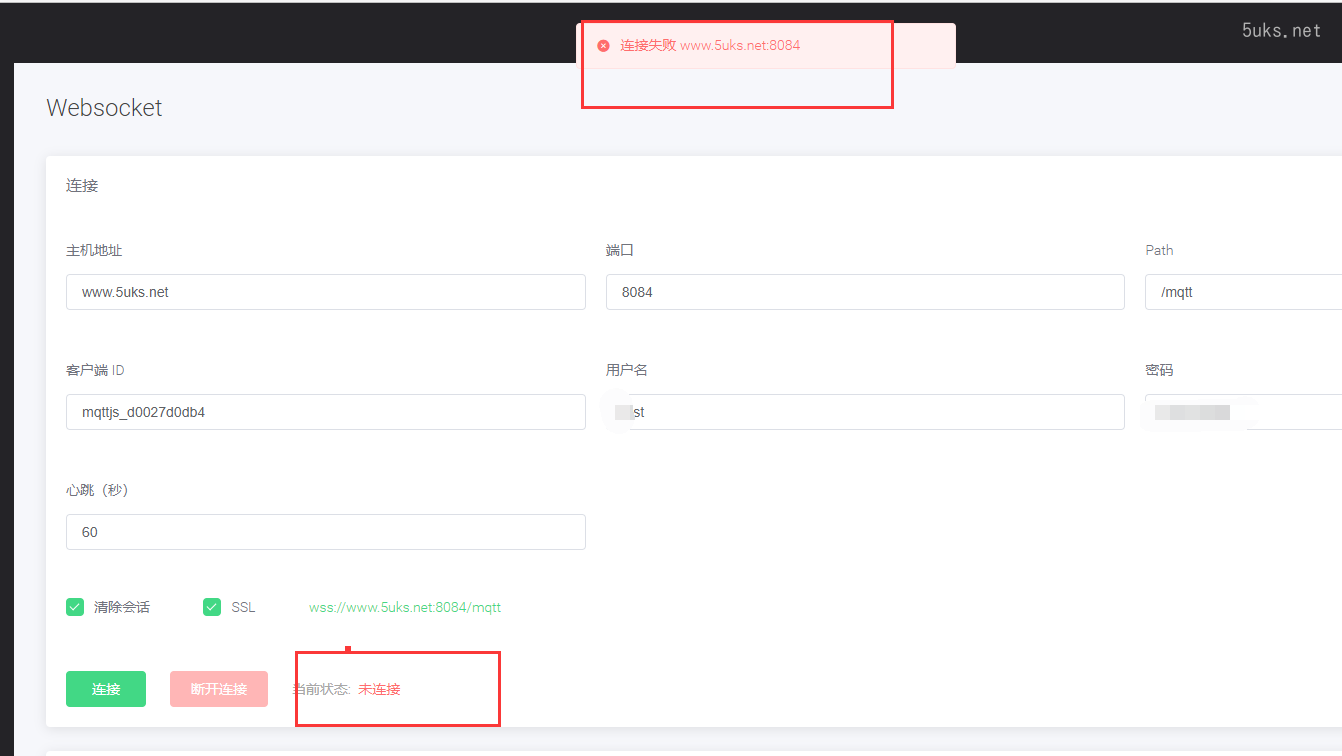
不用修改EMQ X自带证书(如果不修改EMQ X自带证书,在EMQX[Dashboard–>tools–>Websocket]里用不了WSS,如下图所示,解决教程EMQX4.3.5开源版开启WSS)

使用,JS文件使用下面代码
1 | // 在服务器里用nginx将wss转化成了ws |
或者
1 | // 在服务器里用nginx将wss转化成了ws |

越热爱,越幸运!
总文章数:67
文章导航
EMQ配置通过nginx反向代理wss
1 | # my server |
不用修改EMQ X自带证书(如果不修改EMQ X自带证书,在EMQX[Dashboard–>tools–>Websocket]里用不了WSS,如下图所示,解决教程EMQX4.3.5开源版开启WSS)

1 | // 在服务器里用nginx将wss转化成了ws |
或者
1 | // 在服务器里用nginx将wss转化成了ws |
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true