在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,灵活方便,文档齐全,食用简单!
插件主要功能
自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
一键生成函数注释,支持函数参数自动提取并列到注释中。
经过几年维护,支持所有主流语言, 文档齐全,使用简单,配置灵活方便,
支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释

越热爱,越幸运!
总文章数:67
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,灵活方便,文档齐全,食用简单!
自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
一键生成函数注释,支持函数参数自动提取并列到注释中。
经过几年维护,支持所有主流语言, 文档齐全,使用简单,配置灵活方便,
支持添加佛祖保佑永无bug、神兽护体、甩葱少女等好玩有趣的图像注释
https://github.com/cdr/code-server/releases
1 | tar xf code-server-3.6.2-linux-amd64.tar.gz |
1 | server { |
1 | mkdir code_server && cd ./code_server |
参考:https://www.jianshu.com/p/bfe78fe5be93
原来的code-server在/usr/lib/code-server
1 | 1. 下载 |
more >>import cv2
File “/xx/.venv/lib/python3.7/site-packages/cv2/init.py”
from .cv2 import *
ImportError: libcblas.so.3: cannot open shared object file: No such file or directory
Visual studio code 扩展 ssh 连接失败:The “path” argument must be of type string. Received type undefined
SSH 连接远程终端失败,提示:could not establish connection to XXX, the path argument must be of type string, received type undefined。
原因:找不到 ssh 可执行程序。
解决方法:进入用户设置,添加 ssh 可执行文件绝对路径。
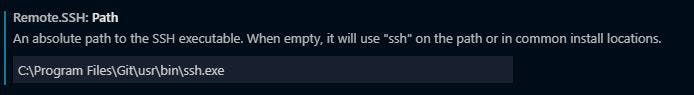
按 F1,输入 Remote-SSH: Settings,找到 Remote.SSH: Path,注意,不是 Remote.SSH: Config File。使用 Git 包内的 ssh 程序:C:\Program Files\Git\usr\bin\ssh.exe
重新连接,成功,问题解决。

From:https://www.it610.com/article/1281824251350892544.htm
更改nginx网站根目录后,会出现403 Forbidden,stat() failed (13: permission denied),nginx no input file specified
Ensure you have +x on all of the directories in the path leading to the site’s root.
For example, if the site root is /home/username/siteroot:
1 | chmod +x /home/ |
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true