是分区的安全设置出了问题

飞鹰的博客
越热爱,越幸运!
总文章数:67
windows系统下MySQL忘记密码,怎么办?
启动mysql服务器的方法
方法一:安装过MySQL的电脑,运行net start mysql
方法二:进入MySQL安装目录,再进入子目录bin,然后运行mysqld --console
忘记root账号密码的时候,修改root密码的方法:
1.打开一个cmd命令,这里记录下叫窗体1
2.以下操作
1 | # 停止mysql服务 |
3.再打开个cmd命令,窗体2
1 | cd C:\Program Files\MySQL\MySQL Server 8.0\bin |
直接关闭窗体1,账号root的密码设置成今年最流行的root2023了
1.打开一个cmd窗口,进入mysql安装目录下的bin文件夹,运行mysqld --console启动mysql服务.
2.打开文件my.ini查看信息,比如端口.
3.使用windows下MySQL客户端登录MySQL.
参考https://www.cnblogs.com/loveyatou/p/10900085.html
python文件中执行js函数
通常网站的加密参数的加密算法是在JS文件里,我们需要把加密算法扣出来,保存到JS文件中,然后在Python3代码中调用
以下为例
1 | // t.js |
1 | # t.py |
解决npm安装electron总失败的问题
总述解决办法
先运行
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
再运行
1 | cnpm install --save-dev electron |
日志:
1 | add electron --save-dev --registry=https:/registry.npm.taobao.org |
百度和谷歌搜索,各种换源加代理都没解决。 最后找到了https://npmmirror.com/这个网站,根据指导,安装定制的cnpm管理工具npm install -g cnpm --registry=https://registry.npmmirror.com
然后执行cnpm install –save-dev electron 成功了。
ubuntu二进制的方式安装NodeJS
1.执行sudo su,切换管理员身份
2.执行以下命令
1 | _path=$(pwd) |
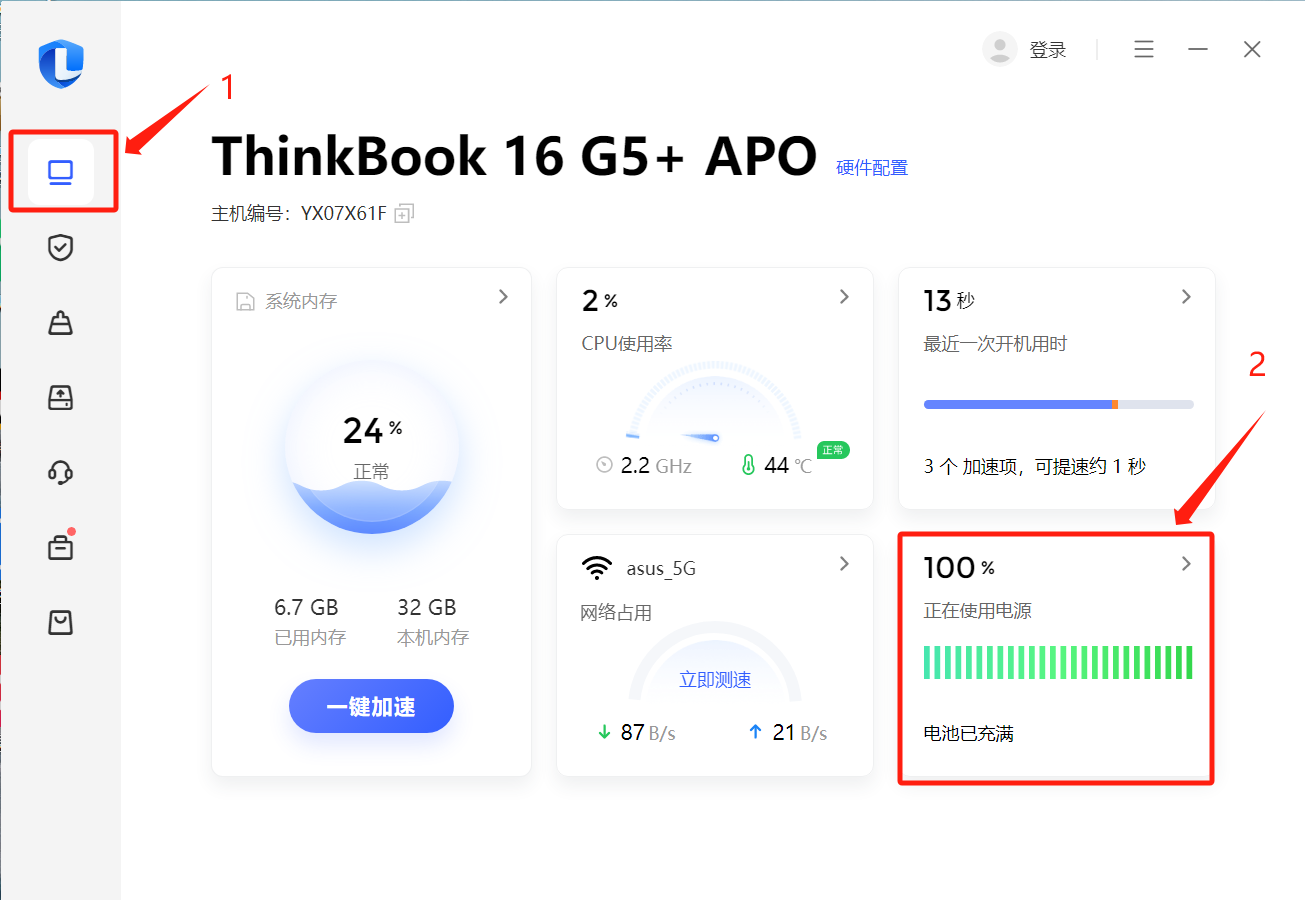
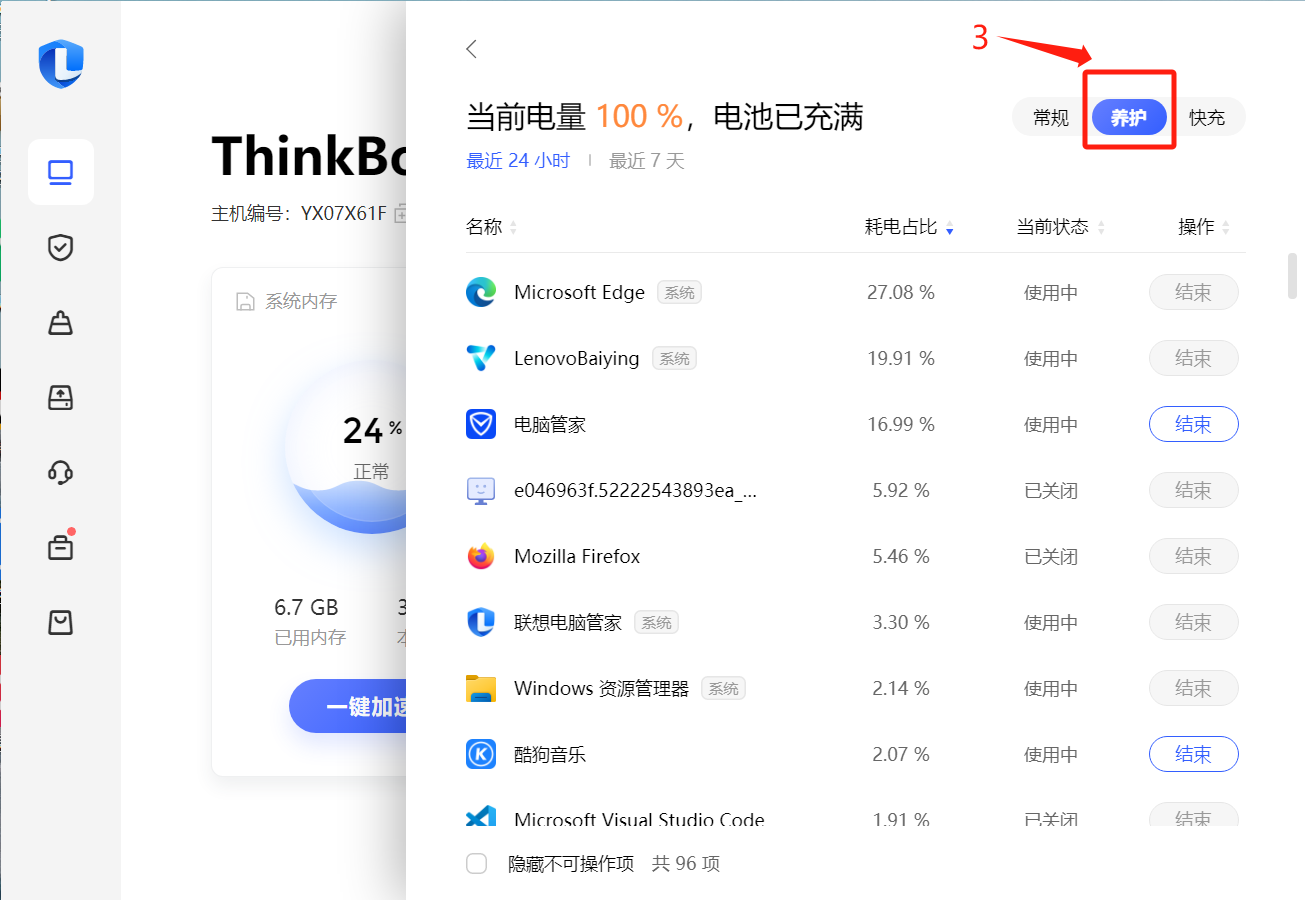
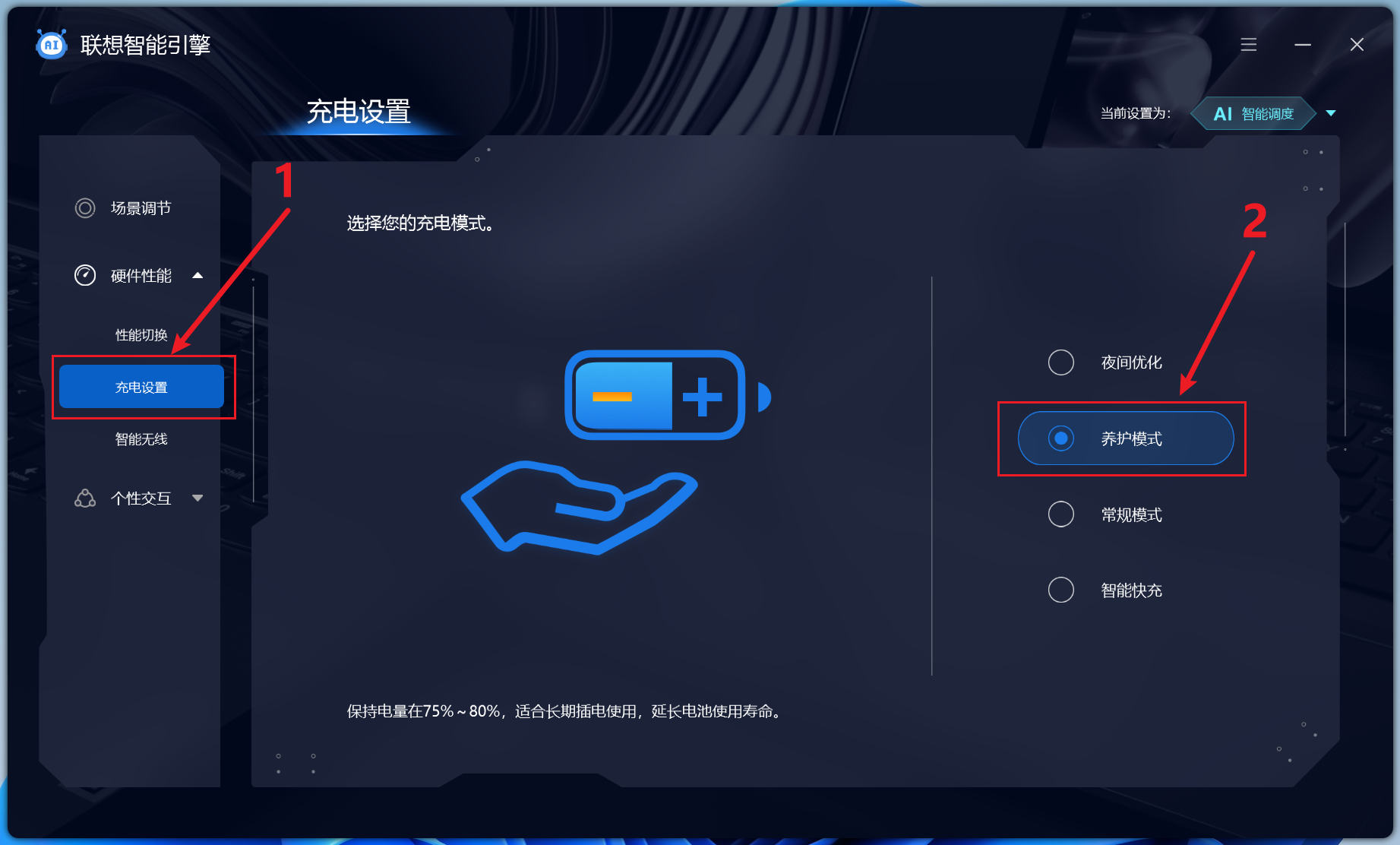
Thinkbook16+设置电池充电阈值
git的行尾的换行结束符处理
前言
解释一些概念:
CRLF:回车换行。CR:即平常说的\r,回车;LF:即\n,换行。
windows下换行符为CRLF,unix系统(如linux,现在的mac等)用LF。
git服务器,一般是在linux上部署。
git客户端,即我们的开发环境,个人工作环境,集成部署发布环境等,可能是windows、mac、linux等。
本文以git客户端在windows下环境说明,在unix环境就不太可能遇到我说的这个问题了。
以我个人机器的默认git客户端配置来说,在检出和检入时,行尾换行符会做相关转换。如:我在windows下写的代码,提交仓库时,行尾的换行符CRLF会转换为LF(官方术语:normalization,标准化),这个时间点我测试是在提交代码到本地仓库的时候,不是推送远程。当从远程拉取代码到本地的时候,行尾换行符会转换(官方术语:conversion,转换),从LF到CRLF,因为我是windows环境,这个是自动识别转换了。
接下来说个业务场景,抛砖引玉。
业务背景
我在windows下写了个应用启停的shell脚本,提交到git仓库。测试人员会拉取代码,将项目打包部署到测试环境然后使用这个脚本启动。
问题:在windows下换行符是CRLF,提交仓库时转换为LF。但测试人员用的也是windows,git默认配置,拉下来转换为CRLF。将这个脚本上传到服务器执行就会出问题,格式不正确,报错类似结束符不正确:\r之类的。
用vim -b打开,看到报错的行尾有个^M之类的符号等。
比较low的方法就是用个转换工具(抱歉,名字突然忘了,建议上网搜一下),将windows格式转换为unix格式,或者vim打开的时候在编辑模式输入:set fileformat=unix回车保存退出即可。
现在,期望的是,不要发生这种转换,测试人员下载下来的时候换行符就是LF,上传到linux执行没有问题。
解决办法
我最开始遇到这类问题,在网上搜过,也了解了下面这个配置:算是自动转换的开关配置。其实对这个场景用处不大,因为,我只需要对其中的几个文件进行处理,并且这个配置只作用于我的客户端,不能让所有协同开发人员都要关心这个配置问题。
git config –global core.autocrlf [true | input | false]
一个很理想的解决办法:
在工程的目录下,建立一个文件,文件名:.gitattributes,和.gitignore很像。
内容如下:检入进行标准化转换为LF,但检出不转换。
*.sh eol=lf
.gitattributes,是定义每个路径的属性配置文件,有很多属性,说明:http://schacon.github.io/git/gitattributes.html
上面链接文档,说的很清楚,没必要重复对这个配置进行更多解释,内容也不少,有需要查一下。
说下这个问题:
关于行尾结束符这里,有两个属性参数可以选择设置,每个属性也有几个不同的值。上面的配置:*.sh eol=lf,就是指当前目录下所有sh结尾的文件,设置属性eol,它的值是lf:检入时标准化为LF,检出时阻止转换为CRLF.
eol
This attribute sets a specific line-ending style to be used in the working directory. It enables end-of-line normalization without any content checks, effectively setting the text attribute.
Set to string value “crlf”
This setting forces git to normalize line endings for this file on checkin and convert them to CRLF when the file is checked out.
Set to string value “lf”
This setting forces git to normalize line endings to LF on checkin and prevents conversion to CRLF when the file is checked out.
这样就解决问题了。
其它属性说明或示例等看上面的链接自查即可。
最后,说下.gitattributes文件位置,不一定必须在工程根目录下,另外该设置项也有优先级(如,全局范围、系统范围、该配置文件距离作用文件的路径距离等都有影响)。
本文仅是作为一个场景示例说明和解决办法。如遇类似问题,可参考相关属性设置或配置项灵活解决。
转自 https://blog.csdn.net/x763795151/article/details/107775410
用div与button标签作为按钮的一些区别
如果button在form表单内部,则可以不用JS绑定onclick属性就可以提交表单内容;
而如果不在form表单内部,又不考虑语义化,那么作为按钮,用div和button来写按钮似乎就没什么太多的区别,只存在一些外观上的细微区别。
button标签的外观如下:
下面分别对button和div进行同样的css修饰:
1 | <!DOCTYPE html> |
1 | *{ |
在外观上二者的形式如下:
似乎并没什么区别,但细微观察会发现,二者还是存在如下区别:
1.div的默认box-sizing属性为content-box,而button默认为border-box,因此div会比button看上去大一些;
2.button的cursor属性默认值类似于default,鼠标悬停在button上方为默认形式,而div的cursor则是text类型,并且div的user-select为text属性,即可以内部文本可以被选中,而button的默认为none,不可选中内部文本;
3.如果不给button设置background-color或border属性,则它存在一个默认的点击动画,鼠标点击时背景颜色或边框会动态变化以呈现出点击的动画效果,而div则不会。
4.但是如果给button设置了background-color和border属性,这些默认的点击动画将会消失。
转自: https://blog.csdn.net/hhthht8888/article/details/86553277
二进制安装nodejs
一 安装
1 | cd /usr/local/ |
二 node和npm建立两个软连接或者设置配置文件
1 | node和npm建立两个软连接 |
三 测试
node -V
四 node命令简介
npm install -g yarn 安装
npm install -g npm@9.1.2 安装指定版本
五 安装 Node应用的进程管理器(自选).
pm2 是一个带有负载均衡功能的Node应用的进程管理器.
1 | npm install -g pm2 |
tag:
- JavaScript
- API
- 预告
- Windows
- bat
- windows
- MySQL
- database
- Max2
- Root
- Docusaurus
- Website
- JsRpc
- Spider
- Python3
- Linux
- Git
- Update
- Nginx
- SSL
- CHARLES
- HTTPS
- 安卓
- code-server
- cron
- 定时任务
- opencv-python
- cv2
- raspberrypi
- error
- 钉钉
- 机器人
- Python
- diskgenius
- security
- div
- button
- Html
- EMQX
- MQTT
- PROXY
- WSS
- ESP8266
- ESP32
- MAC
- Arduino
- 烧录固件
- 编程器
- 锐捷网络
- 无线上网
- 助手
- 软件
- Github
- git
- LF
- CRLF
- Gitbook
- Gitee
- SSH
- Golang
- Proxy
- Blog
- Hexo
- HTML5
- CSS3
- FRONTEND
- MariaDB
- innodb_autoinc_lock_mode
- Node
- electron
- vscode
- extension
- annotation
- script
- shell
- Software
- Markdown
- Image
- MongoDB
- CLIENT
- WebSocket
- NodeJS
- PHP
- 算法
- 程序设计
- Automation
- JS
- javascript
- pip
- sudo
- 权限
- sudoers
- 语义化版本
- Vscode
- ssh
- Extension
- Vue3
- Vite
- VUE
- FLASK
- JINJA
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true